I loved “Choose your own adventure” books as a kid. They had a way of immersing me into the story under the guise of gaming. So when my colleague Colin (https://twitter.com/colinjpattison) showed me twine, I was hooked.
…I am more than hooked.
What makes twine so unique is that it gives students a chance to create large non-linear stories, show them the layout as a flowchart and allow them to use coding to “spice” it up. As such, the amount of coding required is really up to the author. Twine uses Cascading Stylesheets and supports HTML. I was able to easily apply simple styles to fonts and colours and embedding YouTube stuff without much effort.
From their website:
Twine is an open-source tool for telling interactive, nonlinear stories.
You don’t need to write any code to create a simple story with Twine, but you can extend your stories with variables, conditional logic, images, CSS, and JavaScript when you’re ready.
Condition logic! Creating variables! JavaScript?!?!
YES! Check out this really nifty interactive story:
http://www.philome.la/greenhamsam/whoever-fears-the-store/play
Please consider the following:
Little Johnny writes a story about a castle with locked doors. Different parts of the story provide clues as to where to head next. Readers of the story must solve clues and find keys (which are stored as variables) to progress. If the variables are null (non existent) the reader cannot continue and must retract steps. Perhaps you want your reader to fill an inventory during your story.
I like the idea of conditional logic. Introduces some computational thinking as students can compare variables – among other things.
(If $haveBow AND $haveKey) { $UnlockDoor == true; }
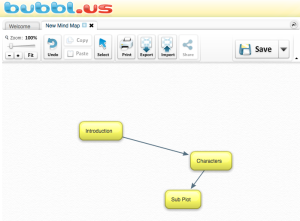
Secondly, planning a story like this requires a great deal of spatial reasoning. Authors have to think big picture and plan ahead. I would suggest using some type of concept map app before getting started. Check out bubbl.us in the browser.
Back to twine. Head over here to get started.
What you will notice immediately is the option to work offline or online. Choosing the online option allows for autosaving in the browser but comes with warning. Browser histories get deleted and twine data is not associated with a login. There is a nifty feature to publish work to a file which I highly recommend.
After clicking “use it online” there is a brief tutorial followed by the home splash page.
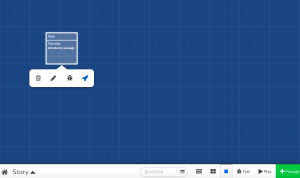
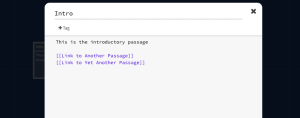
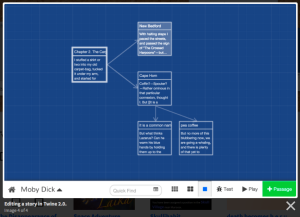
Click the green +Story button to begin and you will be directed to a blue page with one default passage created. Think of the “passages” as pages in a book – but each linking to as many other passages as you wish.
Click the pencil icon to edit the passage.
Perhaps the most important feature of twine is the “auto linking” of passages. Writing a link inside double square brackets create a link and also creates new passages automatically.
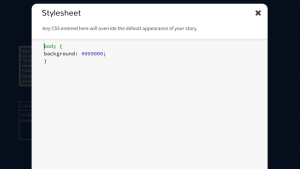
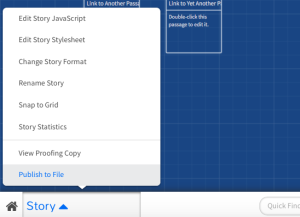
One you have created some basic passages, you can begin looking into CSS. Clicking the title of your story in the bottom left corner yields a sub menu with a few options.
Adding simple CSS goes a long way. In this example I want to change the background colour on all passages to black.
(You’ll notice my font is still back and appears to not show)
Cascading Stylesheets can be quite powerful and the author gets full control of their story. I like the idea of changing font colour for different dialogue and adding background images as scenes.
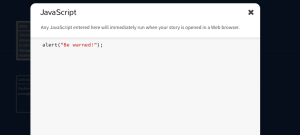
Similarly with CSS, you can edit the JavaScript of your story. JavaScript provides another level of engagement between the reader and the story itself. Maybe you want the reader to name the main character so you include a simple form to store information into a variable.
Here is a cool RPG project with character attributes: Skycrawl – a RPG work-in-progress
Perhaps you want to “alert” the reader on certain passages or play different sounds when passages load.
When you are ready to save your work offline, there is a publish button in the same bottom left menu. I highly recommend this. It creates an html file for later use or to import back for future editing.
If you’d like to try it for yourself, head over to http://twinery.org.
For more information on Stylesheets check http://www.w3.org/Style/CSS/Overview.en.html
For an introductory JavaScript tutorial check http://www.w3schools.com/js/js_intro.asp
Lastly, check out these pretty cool example twine stories:
Ceramic Uncertainty: http://philome.la/falloneus/the-ceramic-uncertainty-v10/play
Sacrifice: http://media.textadventures.co.uk/games/CDf3rZcV60mBAYJIa3PAig/Sacrifice5.html
How would you use twine? I’d love to hear your thoughts.
















 For all the kids who grow up in a small town and think they don’t stand a chance. You do. I was once that kid.
For all the kids who grow up in a small town and think they don’t stand a chance. You do. I was once that kid.
Which version and style of Twine do you use with students?